
| netlib.narod.ru | < Назад | Оглавление | Далее > |
Если вы работали с Visual C++, то вам почти наверняка приходилось пользоваться мастером AppWizard. AppWizard представляет собой специальное приложение, работающее в среде Visual C++. По вашим указаниям он генерирует целый проект вместе со всеми исходными текстами. Хотя сам термин подразумевает, что AppWizard генерируют только приложения, некоторые из них создают библиотеки, управляющие элементы OLE и даже другие мастера AppWizard. Важно понять, что AppWizard позволяет быстро и легко заложить основу для работы над проектом. Несколько AppWizard поставляются вместе с Visual C++, самый известный из них предназначен для создания MFC-приложений.
Наш нестандартный DirectDraw AppWizard создает приложения DirectDraw. Для установки DirectDraw AppWizard можно воспользоваться инсталляционной программой с CD-ROM или просто скопировать с диска файл AppWizard (с расширением AWX) в каталог с шаблонами Visual C++.
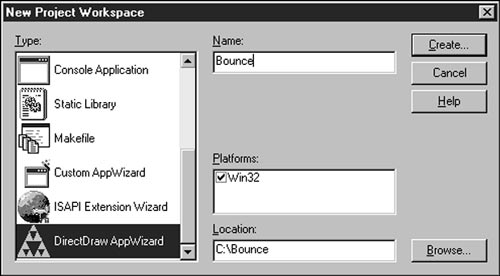
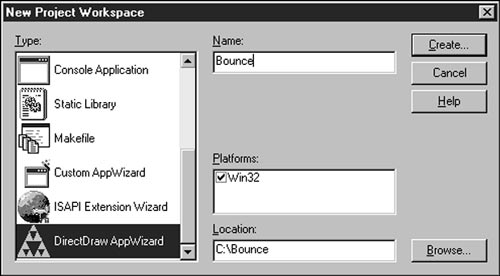
В Visual C++ Developer Studio вызовите DirectDraw AppWizard. Для этого воспользуйтесь командой File | New, затем выберите Project Workspace — откроется диалоговое окно, в левой части которого перечислены все возможные мастера AppWizard. На рис. 3.1 изображено это окно с выбранным DirectDraw AppWizard.

Рис. 3.1. Диалоговое окно New Project Workspace
На рисунке указано имя проекта Bounce. По умолчанию оно определяет имя каталога с проектом, а также используется для присвоения имен ряду элементов проекта, включая некоторые классы C++.
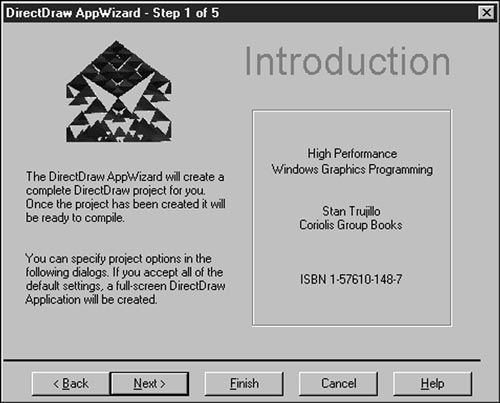
После того как вы выберете DirectDraw AppWizard, введете имя проекта и щелкнете по кнопке Create, на экране появится первое диалоговое окно AppWizard (см. рис. 3.2).

Рис. 3.2. Диалоговое окно с заставкой DirectDraw AppWizard
Это окно в основном декоративное, но по ряду элементов оно похоже на остальные окна мастера AppWizard. Например, в каждом окне имеются четыре кнопки, изображенные на рис. 3.2. Кнопки Back и Next позволяют перейти к следующему или вернуться к предыдущему окну. При щелчке по кнопке Finish появляется диалоговое окно подтверждения, в котором можно просмотреть принятые вами решения. Кнопка Cancel возвращает вас в среду Visual C++. Щелкните по кнопке Next, чтобы перейти к следующему окну.
Во втором окне DirectDraw AppWizard предлагается выбрать тип создаваемого приложения: полноэкранное или оконное. По умолчанию установлен переключатель Full-screen (для полноэкранного приложения). Наше изучение начнется именно с полноэкранных приложений, поэтому оставьте тип, выбранный по умолчанию. Второе окно AppWizard изображено на рис. 3.3.

Рис. 3.3. Диалоговое окно Application Type
Снова щелкните по кнопке Next, и перед вами появится третье окно AppWizard. В нем указываются исходные параметры приложения. Содержимое этого окна зависит от типа приложения, выбранного на предыдущем шаге. Поскольку ранее было выбрано полноэкранное приложение, в окне Initial Settings можно задать разрешение и глубину пикселей для начального видеорежима. Диалоговое окно Initial Settings изображено на рис. 3.4.

Рис. 3.4. Диалоговое окно Initial Settings
По умолчанию выбирается режим 640x480x16. Оставьте значения, принятые по умолчанию, и щелкните по кнопке Next.
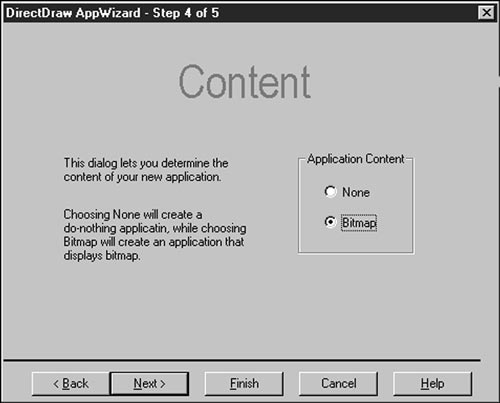
В четвертом окне предлагается выбрать содержимое приложения — None или Bitmap. При установке переключателя None генерируемое приложение не делает абсолютно ничего, а при установке Bitmap оно выполняет анимацию растрового изображения. Диалоговое окно Contents изображено на рис. 3.5. По умолчанию устанавливается переключатель Bitmap; именно этот вариант будет использован в приложении Bounce.

Рис. 3.5. Диалоговое окно Contents
В пятом и шестом диалоговых окнах можно переопределить имена классов C++, по умолчанию выбираемые для приложения. Имена классов отображаются в двух текстовых полях; оставьте их без изменений. Диалоговое окно Class Names изображено на рис. 3.6.

Рис. 3.6. Диалоговое окно Class Names
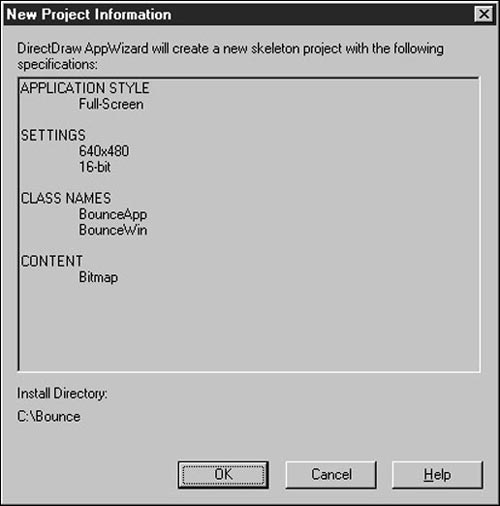
Щелкните по кнопке Finish. Откроется окно подтверждения, в котором можно просмотреть значения всех выбранных параметров.
После того как вы подтвердите свое решение, мастер AppWizard создаст новый проект и загрузит его в Developer Studio. Проект готов к компиляции. Если запустить приложение, вы увидите, как по черному экрану бегает растровый объект.

Рис. 3.7. Диалоговое окно подтверждения
| netlib.narod.ru | < Назад | Оглавление | Далее > |