
| netlib.narod.ru | < Назад | Оглавление | Далее > |
Возможно, вы задаетесь вопросом с какой целью я выполнил команду Flatten Image из меню Image? Взгляните на окно с тремя вкладками, расположенное в правом верхнем углу интерфейса Photoshop, как показано на рис. A.5. Вкладки называются Layers, Channels и Paths. В окне вы видите строку с названием Layer 1 и строку с названием Background. Так как вы смотрите на вкладку Layers, эти строки представляют слои изображения с которым вы работаете. Теперь позвольте мне подробнее рассказать о слоях, поскольку они — одна из важнейших возможностей Photoshop.
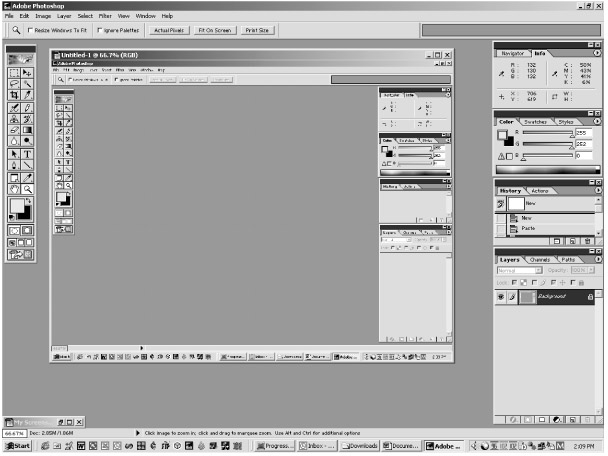
Сперва надо вернуться на шаг назад, к тому моменту, когда мы создавали новое изображение. Вернитесь к рис. A.4, где у вас есть пустое изображение, ожидающее вставки картинки из буфера обмена. Взгляните на вкладку Layers и обратите внимание, что там одна строка Background. Отличие между рис. A.4 и рис. A.5 в том, что на рис. A.5 присутствуют два слоя — один с именем Background и другой с именем Layer 1. Как видите, когда вы создаете изображение, оно начинается с нижнего слоя с именем Background. Подобно чистому холсту художника, слой Background является основой всех ваших изображений.
При вставке изображения из буфера обмена автоматически создается новый слой. Это очень полезная особенность, поскольку вам необходимо только скопировать изображение в память, а остальное Photoshop сделает за вас, когда вы будете вставлять изображение из буфера обмена. Благодаря этому создание сложных изображений становится очень простым. На рис. A.9 показаны слои, которые вы создали для снимка экрана.

Рис. A.9. Слои Background и Layer 1
На рис. A.9 слой Background обозначен как Layer 1. Это тот пустой слой, который создается при создании нового изображения. Слой, который находится над слоем Background — представляет содержимое буфера обмена, добавленное в новое изображение. Выбрав команду Flatten Image вы объединяете два слоя в один. На рис. A.10 показано полученное скомбинированное изображение.

Рис. A.10. Снимок экрана после объединения слоев
Взгляните снова на вкладку Layers и обратите внимание, что на рис. A.10 снова только один слой с именем Background. Слой единственный потому что вы объединили все слои вместе командой Flatten Image.
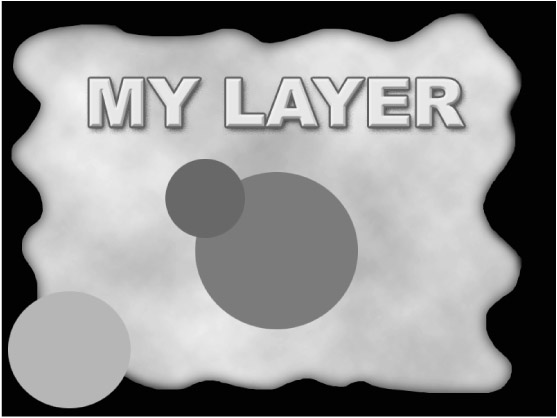
Закройте созданный снимок экрана и откройте файл mylayer.psd, находящийся в папке ChapterAA на прилагаемом к книге компакт-диске. Если все сделано правильно, вы должны увидеть на своем экране изображение, приведенное на рис. A.11.

Рис. A.11. Изображение из файла mylayer.psd
Я не Пикассо, но изображение вполне позволяет продемонстрировать работу с несколькими слоями. Первое, на что вам следует взглянуть — вкладка Layers в нижней правой части рабочей области Photoshop. На рис. A.12 показано, что вы должны увидеть.

Рис. A.12. Вкладка Layers для изображения mylayer.psd
На рис. A.12 слои отображаются в отдельных строках с именами Background, Clouds, Border, MY LAYER, Purple Ball, Green Ball и Red Ball. Вы легко можете установить соответствие между названием слоя и отображаемым на экране элементом изображения mylayer.psd. Фактически каждый слой содержит один элемент загруженной картинки. Самое замечательное то, что вы можете перемещать слои не изменяя остальные элементы.
Первый этап перемещения слоя — выбор того слоя, который вы будете передвигать. Выберите слой Green Ball, щелкнув левой кнопкой мыши по строке с названием слоя Green Ball. (Когда я ссылаюсь на строку вкладки Layers, я имею в виду то, что изображено на рис. A.13.)

Рис. A.13. Строка Green Ball на вкладке Layers
В каждой строке присутствуют несколько элементов. Первое поле слева показывает, видим ли слой в данный момент. Когда слой видим, в поле отображается изображение глаза. Если слои невидим, поле будет пустым. Достаточно просто, да?
Следующее поле показывает является ли слой активным. Когда слой активен в поле отображается небольшое изображение кисти. Если слой не активен, поле будет пустым. Другое использование этого поля будет обсуждаться позднее.
Далее располагается уменьшенное изображение содержимого слоя. Оно полезно для получения информации о том, какие объекты изображения содержит слой.
Последний элемент строки — имя слоя. По умолчанию слоям даются такие интересные имена, как Layer 1, Layer 2 и т.д. Для изображения mylayer.psd я изменил эти имена, чтобы они описывали каждый слой. Позднее я покажу вам, как это делается.
После того, как вы выбрали слой Green Ball, соответствующая строка становится синей, сообщая что слой активен. Также в левой части строки на вкладке Layers отображается маленькое изображение кисти. Переведите взгляд на панель инструментов, располагающуюся с левой стороны интерфейса Photoshop. Она содержит различные инструменты, которые вы можете использовать для редактирования изображений. Рассматриваемая панель инструментов изображена на рис. A.14.

Рис. A.14. Основная панель инструментов в интерфейсе Photoshop
На панели находится множество инструментов, но я хочу чтобы вы сосредоточились на одном из них, расположенном в верхнем правом углу панели инструментов. Как он выглядит показано на рис. A.15.

Рис. A.15. Инстумент Move главной панели инструментов
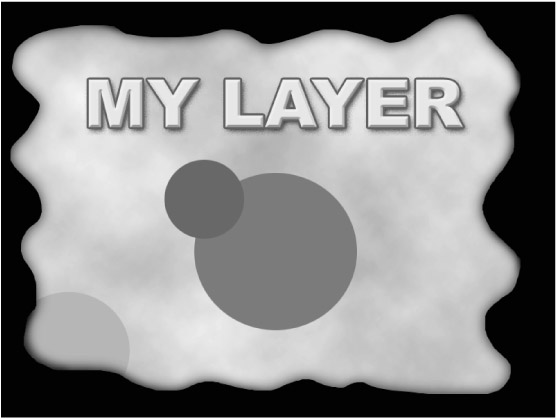
Этот инструмент подходящим образом назван инструментом Move. Единственная цель его жизни — перемещать элементы изображения. Щелкните по нему, чтобы активировать функции перемещения. После того, как инструмент Move активирован, перетащите зеленый круг на изображении в нижний левый угол картинки. Обратили внимание, что перемещение круга не оказывает влияния на другие слои? Не знаю как вы, а я думаю что это замечательная возможность. На рис. A.16 показано, как должен выглядеть ваш экран после того, как зеленый круг перемещен в новую позицию.

Рис. A.16. Изображение после перемещения зеленого круга
Если вы придирчивы или одержимы идеей наведения порядка, вас вероятно волнует тот факт, что зеленый круг перекрывает изображение рамки. Это вызвано тем, что слой с зеленым кругом в иерархии находится выше слоя с изображением рамки. Не беспокойтесь — это легко поправить.
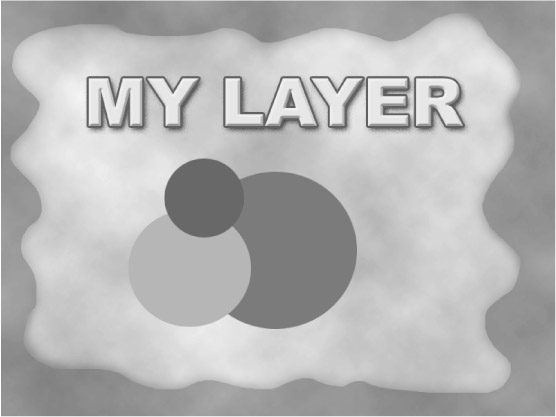
Изменить порядок слоев очень просто — достаточно только перетащить строку слоя на вкладке Layers. Выберите слой Border и перетащите на слой Red Ball. Па-пам! Теперь слой Border является самым верхним слоем и скрывает все, что находится под ним. Результат показан на рис. A.17.

Рис. A.17. Изображение, показываемое после перемещения слоя Border
Теперь все в порядке и рамка закрывает зеленый круг. Поэкспериментируйте с перемещением содержимого слоев и с изменением порядка слоев, чтобы набить руку.
Предположим, вы хотите сделать рамку изображения более прозрачной. Возможно, она вам кажется скучной, или вы хотите, чтобы она только отмечала границу. Кто знает? Простейший способ сделать это — изменить прозрачность слоя с помощью соответствующего движка.
Посмотрите снова на рис. A.12 и обратите внимание на параметр Opacity. Обычно значение непрозрачности слоя равно 100%. Это означает, что сквозь него ничего не видно. Справа от поля Opacity есть стрелка, которая активирует регулирующий прозрачность движок. Щелкните левой кнопкой мыши по стрелке, чтобы увидеть движок. Когда движок стал видимым, сдвиньте его влево, пока значение непрозрачности не станет равным 35%. Отпустите движок, чтобы увидеть изображение обновленное с учетом внесенных изменений. Взгляните на рис. A.18, чтобы увидеть новый, более прозрачный слой.

Рис. A.18. Изображение с новым значением прозрачности слоя Border
Самое замечательное в движке регулировки прозрачности то, что вы можете гонять его туда-сюда целый день и при этом не повредите содержимое слоя. Поэкспериментируйте с регулировкой прозрачности различных слоев, чтобы приобрести требуемые навыки.
Поговорим о еще одном интересном применении слоев — эффектах. Перейдите на вкладку Layers и щелкните правой кнопкой мыши по строке слоя Green Ball. На экран будет выведено меню Layer Options, показанное на рис. A.19.

Рис. A.19. Меню Layer Options
На рис. A.19 вы видите четыре пункта: Layer Properties, Blending Options, Duplicate Layer и Delete Layer.
Выберите команду Layer Properties из меню Layer Options и посмотрите на представленное вам диалоговое окно Layer Properties. Здесь вы можете изменить имя слоя или цвет строки слоя. Зачем менять цвет строки? Это очень полезно, когда у вас много слоев и некоторые из них надо как-нибудь выделить. Попробуйте выбрать другой цвет, чтобы увидеть какой эффект это произведет.
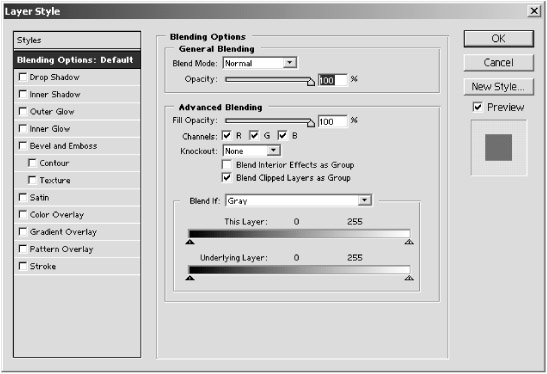
Пристегните ремни — вот еще одна вещь экстра-класса! Вернитесь к меню Layer Options, выберите пункт Blending Options и на экране появится диалоговое окно, изображенное на рис. A.20.

Рис. A.20. Диалоговое окно Blending Options
Взгляните на левую сторону рис. A.20 где перечислены десятки эффектов, которые вы можете использовать для слоя. Вот список этих эффектов:
Если вы знакомы с версиями Photoshop, которые предшествовали версии 6.0, то знаете что в них для реализации перечисленных эффектов требовались дорогостоящие плагины или выполнение длительной цепочки операций. В версии 6 и последующих эти замечательные возможности встроены.
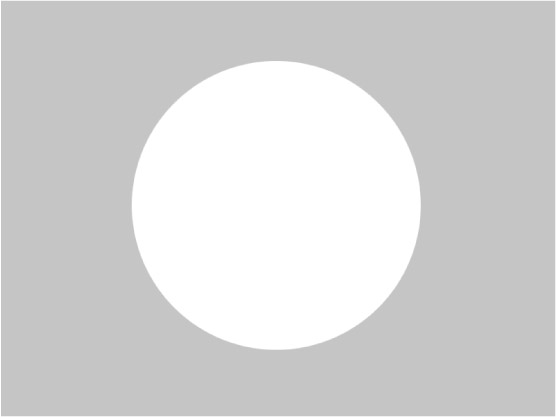
Откройте файл LayerF_X.psd из папки ChapterAA находящейся в сопроводительных файлах. На экране вы должны увидеть изображение, представленное на рис. A.21.

Рис. A.21. Изображение сферы без применения эффектов
На рисунке нет ничего необычного. Это просто обычная белая сфера на сером фоне. Я выбрал это изображение потому что оно подходит для демонстрации различных эффектов.
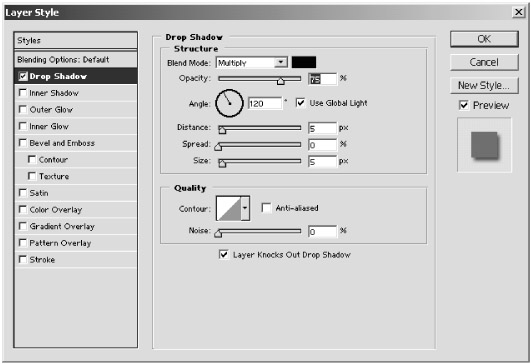
Выведите на экран диалоговое окно Blending Options, выполнив шаги, которые я описал раньше. Выберите эффект с названием Drop Shadow, чтобы активировать отбрасывание тени. На экране должна появиться панель Drop Shadow, показанная на рис. A.22.

Рис. A.22. Диалоговое окно параметров смешивания с выбранным эффектом Drop Shadow
Если позволит разрешение рабочего стола, вы сразу увидите что эффект Drop Shadow активен. Переместите диалоговое окно Blending Options, чтобы увидеть сферу с только что сформированной отбрасываемой тенью. Вы всегда можете вернуться назад и убрать тень, сняв флажок Drop Shadow.
Есть несколько параметров отбрасывания тени: Blend Mode, Opacity, Angle, Distance, Spread, Size, Contour и Noise. Держу пари, вы уже догадались за что отвечает параметр Opacity! В таблице A.2 приведен список параметров с их кратким описанием.
|
Таблица A.2. Параметры эффекта Drop Shadow | |
| Параметр | Назначение |
| Blend Mode | Определяет как слой смешивается с другими слоями. |
| Opacity | Задает прозрачность отбрасываемой тени. Чем больше процентное значение, тем темнее тень. |
| Angle | Задает угол под которым «солнце» освещает объект. Это влияет на то как будет падать тень. |
| Distance | Определяет насколько далеко находится объект от тени. Используйте этот параметр для иммитации высоты солнца. |
| Spread | Задает резкость тени. Используйте параметр для точной настройки вида краев тени. |
| Size | Задает четкость тени. Используйте больший размер для размытой тени и меньший размер для густой тени. |
| Contour | Задает контур тени. Лучший способ понять на что влияет этот параметр — самостоятельно поэкспериментировать с его значениями. |
| Noise | Определяет количество шумов в тени. Используйте параметр, если хотите, чтобы тень выглядела как помехи на экране телевизора. |
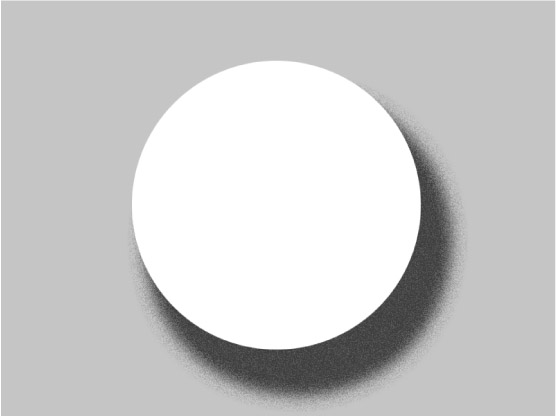
Для практики установите значение Distance равным 61, значение Spread равным 37, значение Size равным 40 и значение Noise равным 20. В результате сфкера должна выглядеть так, как показано на рис. A.23.

Рис. A.23. Белая сфера с примененным к ней эффектом Drop Shadow
На иллюстрации отбрасывается очень большая тень. Обычно вы будете создавать более тонкие тени; я выбрал такие экстремальные значения чтобы подать вам идею об открывающихся возможностях. Поиграйтесь с различными параметрами Drop Shadow и увидите, что можно придумать.
Я лишь коснулся возможностей, открываемых диалоговым окном Blending Options. Теперь вы сами можете поэкспериментировать с различными эффектами, чтобы удовлетворить свои потребности.
Спецэффекты можно создавать не только с помощью диалогового окна Blending Options, но и с помощью фильтров Photoshop. Величие фильтров в том, что Adobe поддерживает открытый формат, позволяющий разработчикам самостоятельно создавать фильтры для своих программных пакетов. Это значит, что инициативные разработчики или художники могут создавать собственные спецэффекты и делиться ими с другими или даже, если захотят, продавать их.
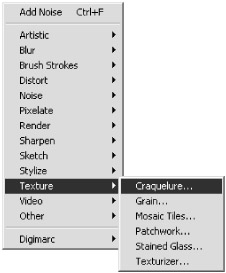
В главном меню Photoshop щелкните по меню Filter. Затем щелкните по пункту Texture, чтобы открылся список различных фильтров текстур. Меню показано на рис. A.24.

Рис. A.24. Подменю со списком фильтров текстур
Здесь перечислены шесть фильтров: Craquelure, Grain, Mosaic Tiles, Patchwork, Stained Glass и Texturizer.
Поэкспериментируйте с различными фильтрами, чтобы увидеть какой эффект они дают. Я думаю, вы обнаружите, что фильтр Texturizer очень полезен для добавления рельефности вашим текстурам.
Вот я и рассказал вам о слоях. Может поучимся создавать альфа-карты?
| netlib.narod.ru | < Назад | Оглавление | Далее > |