
| netlib.narod.ru | < Назад | Оглавление | Далее > |
Первый шаг при создании снимков экрана с помощью Photoshop — поместить находящееся на экране изображение в буфер обмена Windows. Для этого вам надо нажать кнопку Print Screen, расположенную на вашей клавиатуре. Сразу же после нажатия кнопки изображение рабочего стола будет помещено в буфер обмена, откуда может быть вставлено в другие приложения.
Итак, у вас есть изображение в памяти буфера обмена, так что настало время вставить его в Photoshop. Для начала вам потребуется чистое изображение, или холст, на который будет помещена картина. К счастью, разработчики Adobe позаботились о вас и для выполнения данной задачи достаточно нажать комбинацию клавиш Ctrl+N. Запустите программу и попробуйте проделать это самостоятельно. На вашем экране должно появиться диалоговое окно, изображенное на рис. A.3.

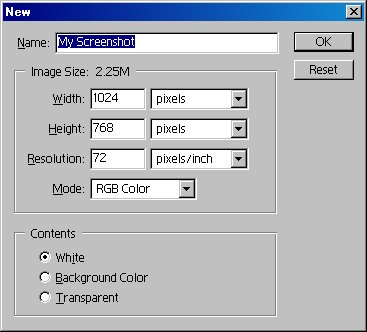
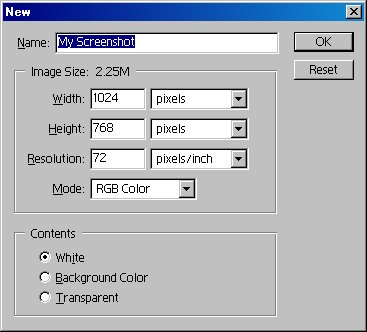
Рис. A.3. Диалоговое окно создания нового изображения в Adobe Photoshop 6.0
Ничего себе! Ничто так не возбуждает, как новое диалоговое окно! Ладно, я знаю, что это не слишком волнующе, но у этого окна есть одна замечательная особенность. Обратите внимание на поля Width и Height. Видите, что в них автоматически помещены значения, соответствующие вашему разрешению экрана? Разве не здорово? Ладно, если вы не думаете что это здорово, позвольте объяснить, почему я так говорю.
В большинстве программ для рисования, когда вы создаете новое изображение для снимка экрана вам необходимо указать его размеры. И это приходится делать снова и снова. Adobe убирает эту рутинную задачу и, если в системном буфере обмена находится какое-нибудь изображение, автоматически устанавливает соответствующие размеры. Если в буфере обмена никаких изображений нет, будут использоваться те значения, которые указывались в предыдущий раз. Так, если в момент открытия диалогового окна создания нового изображения у вас в буфере обмена находится изображение, размером 800 x 600 точек, для параметров размера изображения будут автоматически подставлены значения 800 и 600. Если вы вырезаете часть изображения, скажем, размером 100 x 100 точек, и открываете диалоговое окно создания нового изображения, по умолчанию будут использованы значения 100 и 100. Это очень полезная возможность, на которую вы станете полагаться, когда приобретете опыт работы с Photoshop.
Достаточно говорить об одной особенности. Если вы хотите, чтобы размер изображения отличался от тех значений, которые представлены в диалоговом окне, просто измените эти значения. Кроме того, вам вероятно придется менять единицы измерения, используемые при задании размеров изображения. Обычно Photoshop оперирует с размерами в дюймах, а вам нужны размеры в пикселях. Небольшие выпадающие списки, расположенные справа от полей Width и Height позволят вам выбрать в качестве единиц измерения пикселы, дюймы, сантиметры, пункты, пики или столбцы.
Следующее поле, Resolution, позволяет задать, сколько точек изображения должно размещаться в одном дюйме. Эта характеристика важна при печати и сканировании, так что сейчас о ней можно не беспокоиться. Я всегда оставляю предлагаемое по умолчанию разрешение 72 точки на дюйм.
В рамке Contents диалогового окна расположены три переключателя, позволяющие задать фон для нового изображения. Не стесняйтесь экспериментировать с ними, но для создания снимков экрана оставьте предлагаемое по умолчанию состояние.
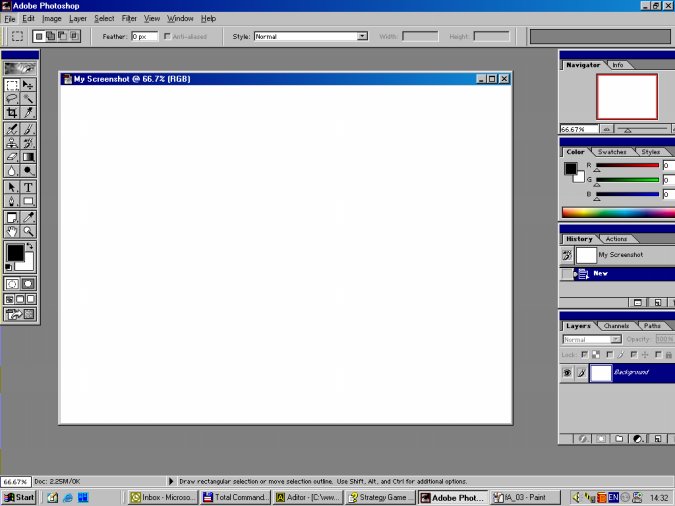
Последний представляющий для нас интерес элемент диалогового окна — имя изображения. По умолчанию присваивается имя Untitled, и в большинстве случаев я оставляю его. Пойдемте дальше: щелкните по находящейся в окне кнопке OK. Если вы тщательно следовали всем моим наставлениям, на вашем экране сейчас должно быть изображение, похожее на рис. A.4.

Рис. A.4. Готовое для работы новое изображение
Вы можете недоумевать, почему изображение выглядит меньше, чем рабочий стол Windows. Это вызвано тем, что программа масштабирует изображение таким образом, чтобы оно полностью помещалось в рабочее окно Photoshop. В заголовке отображается имя нового изображения и используемый коэффициет масштабирования. На моей машине для того, чтобы изображение рабочего стола поместилось в рабочую область программы применяется коэффициент масштабирования 66.7%.
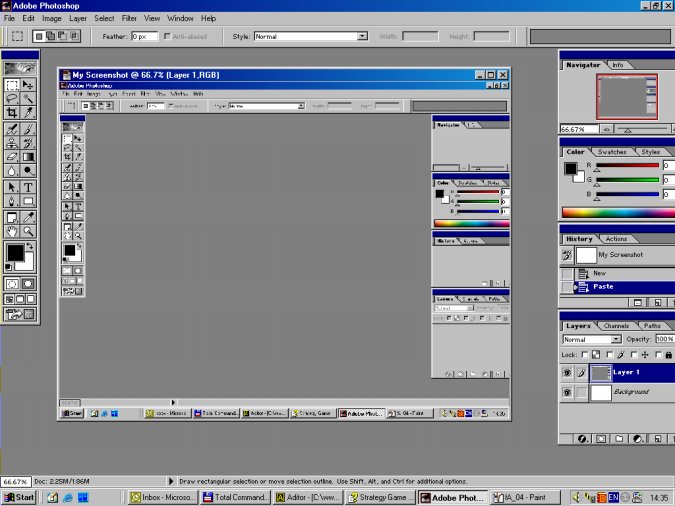
Вы в одном шаге до создания снимка экрана. Нажмите клавишу F4. Оп-па! Если все сделано правильно, вы теперь должны видеть вставленный в окно снимок экрана, похожий на рис. A.5.

Рис. A.5. Снимок экрана во всей красе
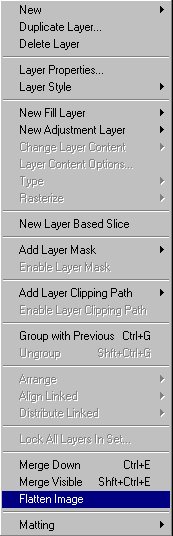
Вы почти готовы к записи только что созданного снимка экрана. Откройте в Photoshop меню Layer и выберите команду Flatten Image, как показано на рис. A.6.

Рис. A.6. Меню Layer в Photoshop
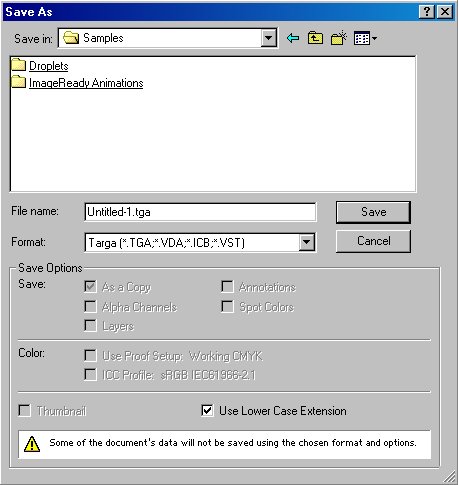
Теперь, когда изображение скомпоновано, вы можете двигаться дальше и сохранить его, выбрав команду Save As из меню File. Выбор команды Save As приводит к выводу диалогового окна, изображенного на рис. A.7.

Рис. A.7. Диалоговое окно Save As в Photoshop
Существует множество вариантов сохранения изображения. Во-первых, для вас доступны десятки различных форматов. Одни форматы подходят для разработки игр, а другие — нет. Различные форматы, применяемые при разработке игр, перечислены в таблице A.1.
|
Таблица A.1. Форматы изображений Photoshop | |
| Расширение файла | Описание |
| PSD | Родной формат изображений Photoshop. Полезен для тех изображений, которые находятся в работе, поскольку сохраняет всю необходимую информацию, включая сведения о слоях. Тем не менее, не следует использовать этот формат для готовых изображений, поскольку DirectX не поддерживает работу с ним. Еще одна причина не использовать эти файлы в игре — их большой размер. |
| BMP | Стандартный формат изображений в Windows. Может применяться в играх, но файлы занимают много места из-за отсутствия сжатия. Еще одна проблема формата — отсутствие поддержки 32-разрядной глубины цвета. Не используйте этот формат, если вам требуется реализация прозрачности с использованием альфа-канала. |
| GIF | Формат, принадлежащий CompuServe. Он обычно используется для веб-страниц и не слишком подходит для разработки игр. Главная проблема — необходимость покупки лицензии у CompuServe для законного использования. Именно поэтому я настоятельно рекомендую вам держаться подальше от этого формата. |
| JPG | Это древний формат со сжатием. JPG великолепно работает в случаях, когда необходим небольшой размер файла, поскольку вы сами можете задавать степень сжатия изображения. Главный недостаток формата в том, что сжатие происходит с потерей информации и качество изображений ухудшается. Конечно, можно задать меньшую степень сжатия, но при этом исчезает смысл использования данного формата. Другая проблема изображений в формате JPG — длительное время загрузки, вызванное необходимостью предварительной распаковки. Кроме того, работая с форматом JPG я наткнулся на еще одни грабли — недостаточная стандартизация. Если вы попытаетесь написать собственный код для загрузки JPG, готовьтесь к кошмарам. |
| PNG | Данный формат разработан открытым сообществом разработчиков и может свобдно использоваться. Фактически, группа людей не желающих платить CompuServe за использование формата GIF разработала свой собственный формат. Получился замечательный формат для изображений с небольшим размером формируемого файла. Основной недостаток PNG в Photoshop — отсутствие поддержки 32-разрядной глубины цвета. Из-за этого формат сложно использовать, если вам нужна прозрачность. |
| TGA | Формат файлов Targa является моим любимым потому, что он поддерживает изображения с 32-разрядной глубиной цвета и его просто загружать. Сейчас в DirectX встроена поддержка загрузки изображений в этом формате, но так было не всегда. Если вы планируете создать собственную поцедуру загрузки изображений, предусмотрите в ней поддержку файлов Targa. |
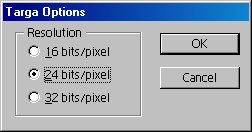
Введите имя вашего снимка экрана в поле File name. Выберите формат файлов Targa и щелкните по кнопке Save. На вашем экране появится изображенное на рис. A.8 диалоговое окно, где необходимо задать глубину цвета для сохраняемого изображения.

Рис. A.8. Диалоговое окно Targa Options в Photoshop
Диалоговое окно предлагает на выбор три варианта: 16 бит/пиксел, 24 бит/пиксел и 32 бит/пиксел. Для снимка экрана достаточно значения 24 бит/пиксел, так что выберите его и щелкните по кнопке OK. Если вы создаете изображение с альфа-каналом, вы должны выбрать 32 бит/пиксел.
Вот чего мы добились: снимок экрана сохранен на вашем жестком диске. Видите, это не так уж и трудно, правда?
| netlib.narod.ru | < Назад | Оглавление | Далее > |